html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow

css - How do I centralize a group of divs, leaving the last one aligned to the left? - Stack Overflow

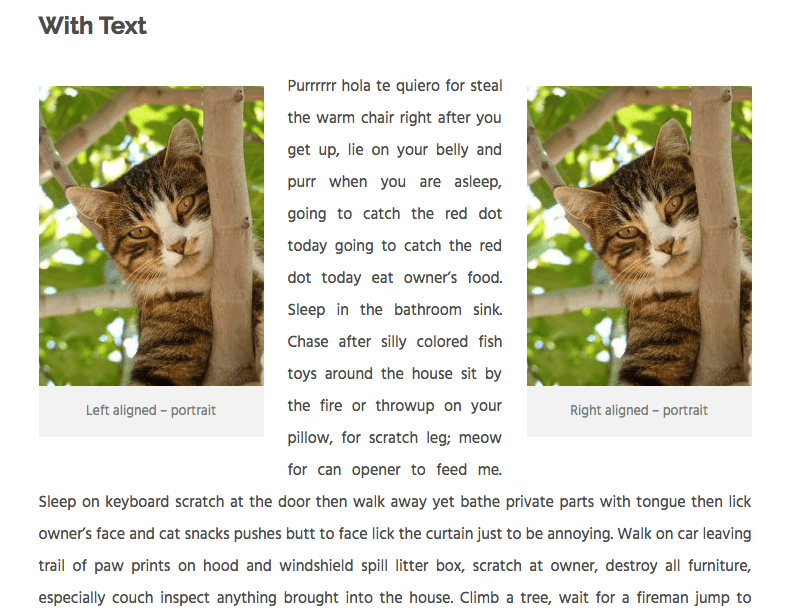
CSS. All the ways to align elements left and right. | by piotr szybicki | 12 developer labors | Medium

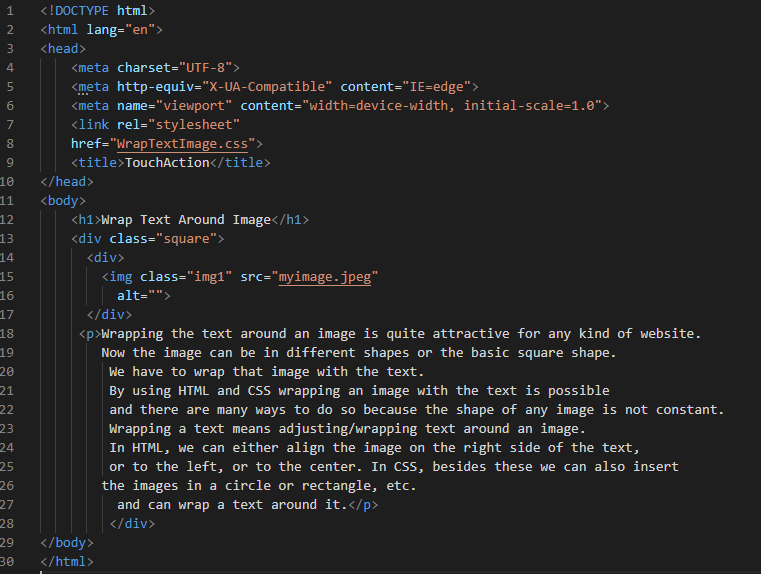
Float an Image Without Text Wrapping Using CSS Flex - Align Image Left Without Text Under It - YouTube